
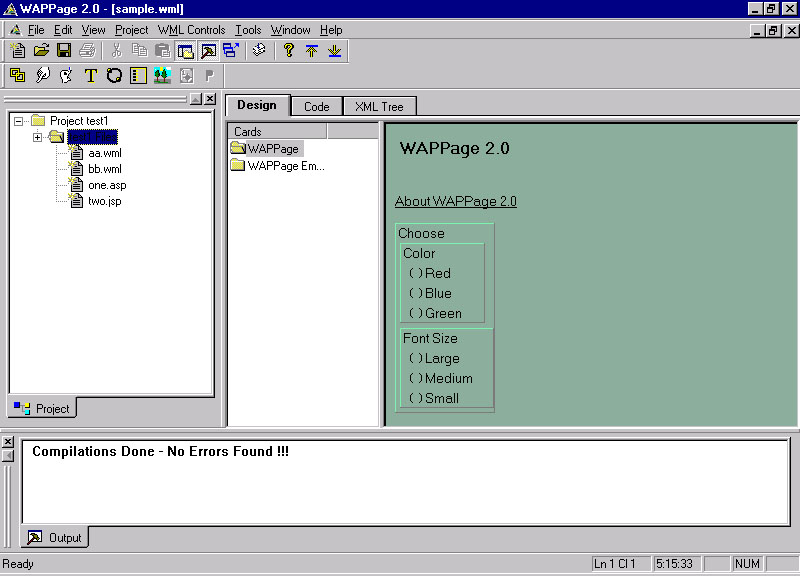
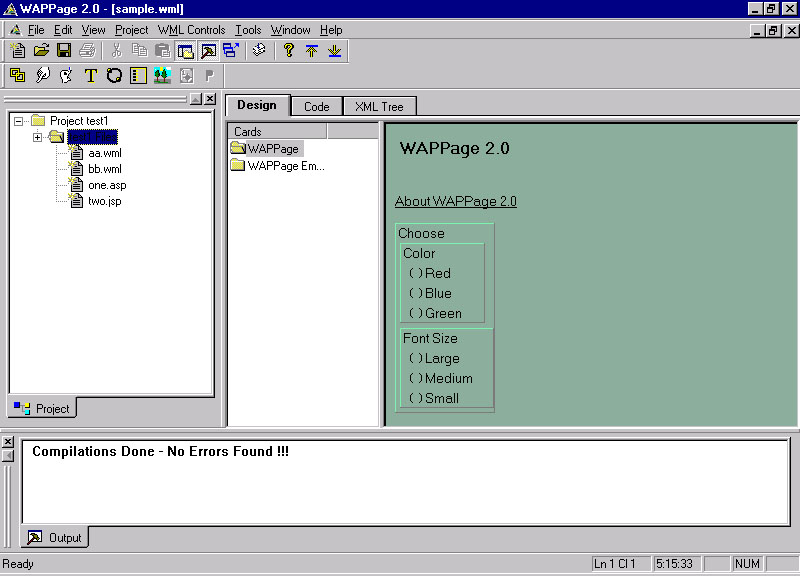
WML pages can be visually designed in this window by placing the various controls available in the editor. The Design Window consists of 3 panes.
Further the Design view has 2 panes. The Card Pane is dedicated to the cards and the Control Pane is dedicated to all the design controls used for designing the WML Pages. A typical scenario of creating a file using this tool is depicted below pictorially.
When a Control is selected either from the Design Bar or from the WML Controls Menu and dropped in the Design Window, its visual representation can be viewed. The picture shown below shows a typical scenario of placing 'Select' and 'Text' controls. You can see the code changes for these controls in the code view.

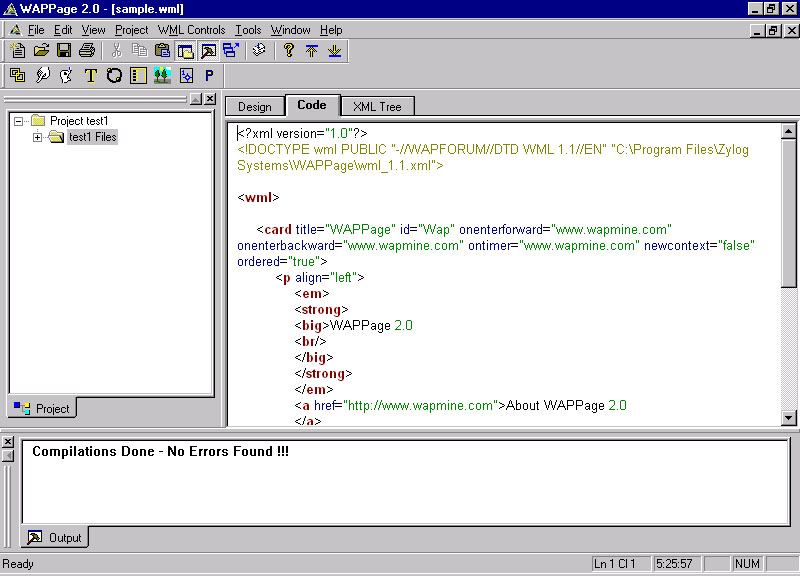
Code View shows the corresponding WML code for the corresponding WML file designed. The Code changes done will be reflected in the Design view immediately. If the code manually typed by the user contains an error, the error is displayed in the Output window.

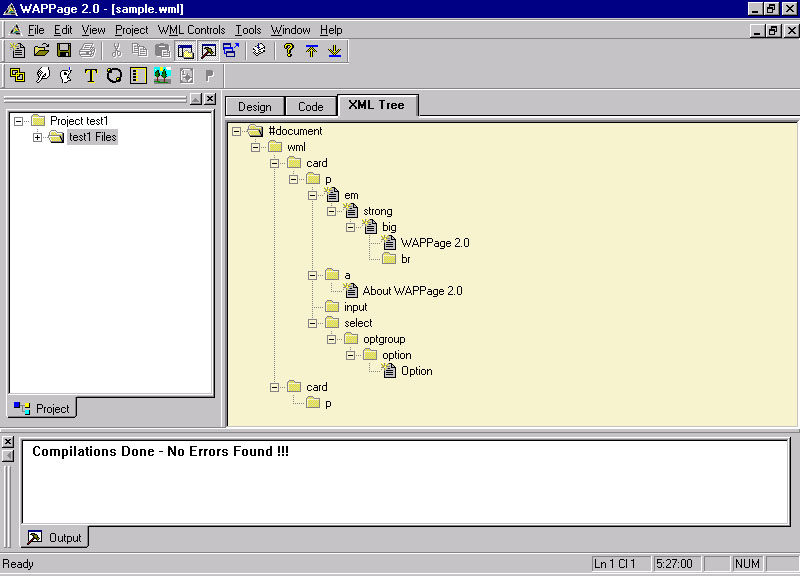
This View gives an effective representation of the WML File in a tree structure. This view will be useful for the developer who can quickly visualize the code of a typical WML file. This tree is generated only if the code is free of compilation errors.